“It is not the strongest or the most intelligent who will survive but those who can best manage change” ~ Charles Darwin.
He was probably talking about the PWA, you know.
What is a progressive web app (PWA) anyway?
Do you remember when native mobile apps first came meteor-crashing into the scene? Most people couldn’t seem to get enough of them! From amusingly useless lightsabers to the far more nifty unit converters, back in 2008, it didn’t matter if your application was a star or a dud — if it had made its way onto the iPhone, all eyes would be on your company.
But just as natural selection is so crushingly apparent in nature, in today’s lightning-paced, ever-changing technological landscape, the ubiquitous native application could soon be heading for an untimely demise.

Origins
It all started in 2011, when the Financial Times made the pivotal — and distinctly countercultural — decision to completely do away with their native apps. Instead, they began working on a new breed of web application, taking advantage of the very best of the day’s technologies.
Pretty soon, as modern tech began catching up with their vision, app.ft.com would quickly evolve into the point of reference that it is known as today. After all, in addition to sporting a native-like splash screen and interface, the app emancipated users from their network receptions, and behaved in ways atypical of web applications.
What are the main principles of the PWA architecture?
But what then is so special about the PWA approach that has made this architecture such a great alternative to native development? Well, by very definition, these applications have been designed to function seamlessly on any web browser — so long as they remain compliant with a particular set of important standards. This means that instead of relying on any platform-specific codebase, we are able to create a fully unified cross-platform user interface.
It also paved the way to making a splash into the mobile device arena, as their controls and navigation experience were fairly akin to that of mobile devices. This culminated in the eventual recognition of the following list of PWA characteristics:
A quick glance at the list above should make clear why PWAs are so fast – with preloading, progressive enhancement and connectivity independence, there is very little to stand in the way of max efficiency.

The three main components of the PWA architecture are:
- The App Shell is a set of local resources that together form the user interface andhandle interactions.
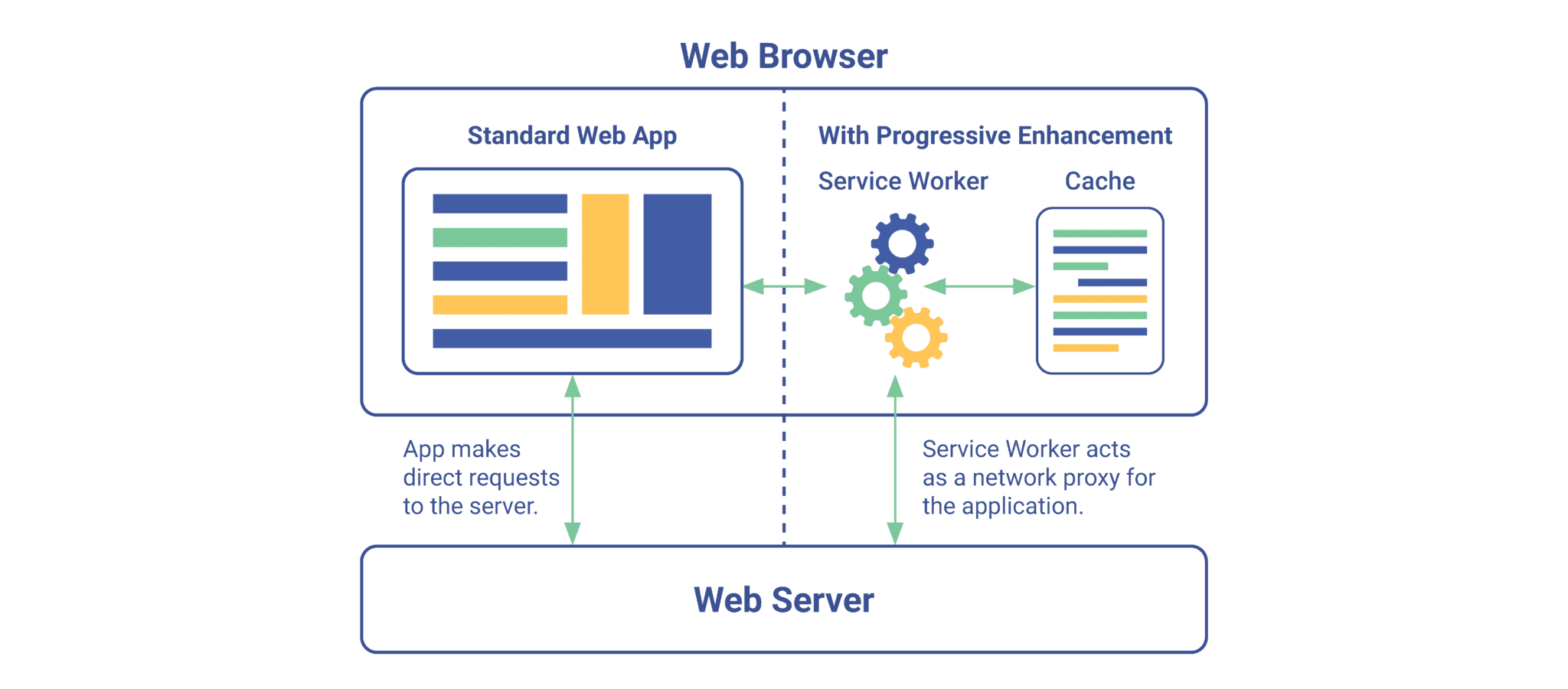
- Service Workers are aimed at reducing data traffic. These event-driven scripts are run in the background to liaise between the app and network and to manage cache information.
- Web App Manifest – a JSON file containing basic information about the application, so as to describe it to the client’s browser.
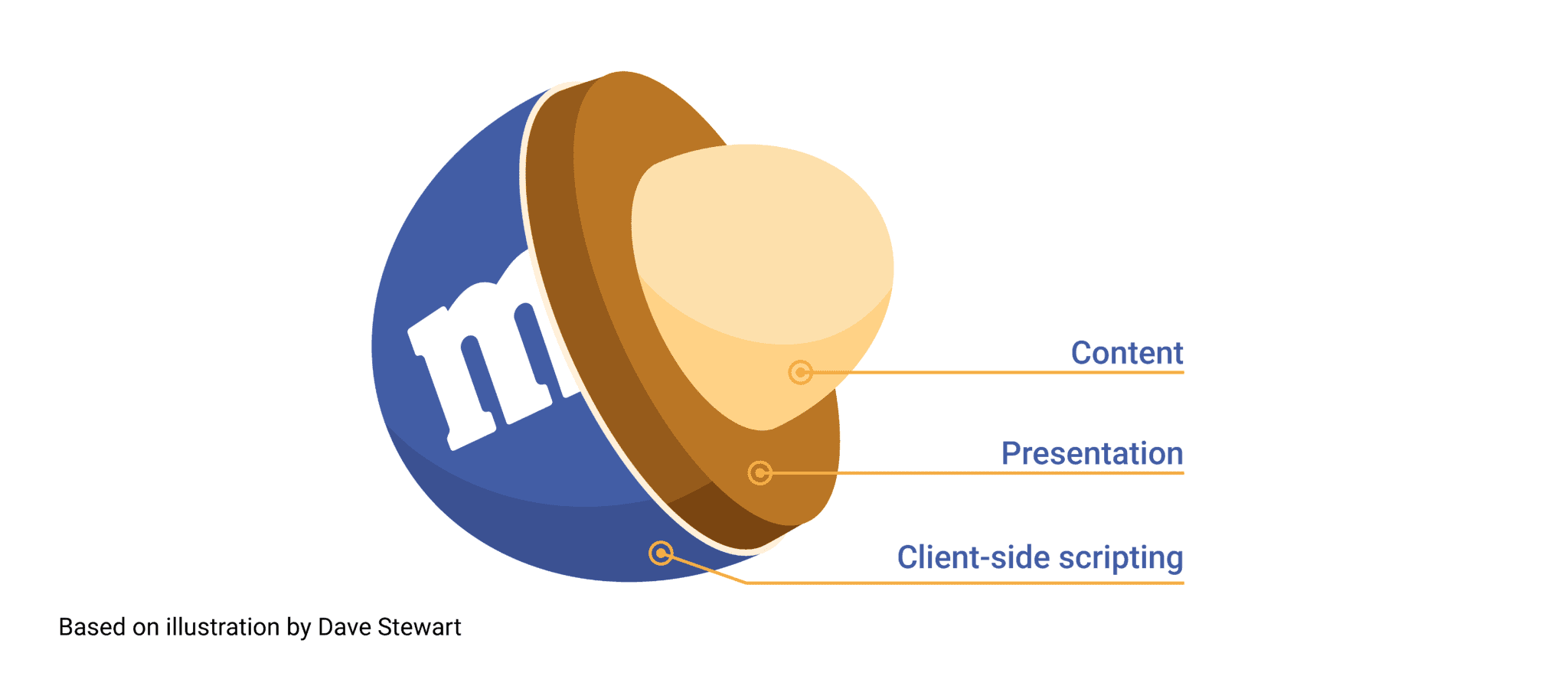
Seeking to explain this concept, Aaron Gustafson, a former manager of the Web Standards Project and author of a number of books on contemporary web development, devised the sweetest of all analogies. In it, he unusually compares one of the PWA’s key characteristics – progressive enhancement – with a Peanut M&M.

“Start with your content peanut, marked up in rich, semantic (X)HTML. Coat that content with a layer of rich, creamy CSS. Finally, add JavaScript as the hard candy shell to make a wonderfully tasty treat (and keep it from melting in your hands).” ~ Aaron Gustafson
It is precisely in this hard candy shell where the majority of progressive web application features can live.
Survival of the fittest
All sweetness aside, it is difficult to deny that these progressive web applications are increasingly becoming a threat to challenge the native app status quo. This is largely due to convenience, as in addition to being faster to build and update, they allow us to gain access to traditionally blocked mobile features. In fact, with the notable exception of proximity sensors and handling contactless NFC payments, there is very little left that a PWA is unable to do. And thanks to the recent backing of three major tech giants — Apple, Microsoft and Google — this is likely to improve even further.
Who is using progressive web apps today? What are the benefits of a PWA for businesses?
Adapt and conquer
From Starbucks to Twitter, leading companies today have demonstrated that anyone can benefit from PWAs, and after looking at the figures, this should hardly come as a surprise.
Pinterest’s PWA, for instance, saw users spend approximately 40 percent more time on their website compared with their native application, while ad revenue skyrocketed by a staggering 44 percent.
Similarly, after Forbes adopted progressive web applications, they were able to increase users by 43 percent, and their session durations effectively doubled.
This happens because the technology greatly simplifies the so-called “omnichannel user engagement,” which keeps people in Marketing and Sales happy and holds visitors within the same application context (users will no longer lose their progress when alternating between various devices).
Nevertheless, ever since the PWA’s very first appearance — and particularly over the last few years — the following questions have become increasingly relevant:
- Will PWAs replace native applications?
- What exactly is the difference between a PWA and an ordinary web app?
- When and how are native applications still superior to PWAs?
- And, finally, what are the pros and cons of the PWA approach?
At Software Planet Group, we believe the opportunities that PWAs present are far greater than any immediate challenges. In 2020, for instance, upwards of 51 percent of all website traffic was generated through mobile devices. By contrast, just a mere decade ago, this figure was at a paltry 3 percent! This means that progressive web apps may not only one day replace your mobile apps, but could even take over your company’s website.
When should one consider building a PWA?
A PWA could be a great choice for your company to ensure:
Are there any industry-specific benefits of PWAs and which industries could benefit from this type of application?
Although retail, catering, hospitality and travel are among some of the most commonly cited sector examples, more recently, both healthcare and online retail banking have begun investing heavily in the architecture. After all, healthcare workers should be able to efficiently and securely access vital data; and modern banking apps are uniquely dependent on innovation.
In reality, however, any business solution in which intensive multi-directional interaction with the user is required should consider giving the PWA approach a try. It is also worth mentioning that PWAs may be equally effective for B2B, B2C and B2B2C companies.

Why are native apps better than PWAs? And is this always the case?
Unfortunately, there is never really a silver bullet, but when evaluating the feasibility of PWA development, there are two main aspects that should always be borne in mind:
- Is it supported by your users’ browsers?
- Does it provide the features you require?
Finally, there are other issues with PWAs which lurk far beyond the device environment (building Progressive Web Apps for multi-origin sites, for instance, is known to present some pesky problems), but it is definitely not all doom and gloom!
Just make sure you keep an eye out for any alternatives and compromises, and be mindful that aside from the obvious native application, there are other frameworks and creative approaches to be found.
What is the difference between hybrid, cross-platform and PWA applications?
Though there is certainly a distinct difference between hybrid, cross-platform and PWA applications, these are all driven by different intentions, so a comparison is not always fair.
We have already covered the main principles and motivation behind the PWA concept above. Its principal drivers are most commonly the ease of access from different platforms and a unified codebase (read: “lower costs”).
On the other hand, hybrid applications tend to combine web application elements (often the back-end) with a number of native, platform-specific application shells. The intention here is to attain certain platform- or device-specific functions which for one reason or another are not yet currently available to PWAs. The hybrid app approach diversifies the list of used technologies, but could also be seen as a healthy compromise. Popular frameworks for hybrid app development include Ionic, PhoneGap/Apache Cordova and Appcelerator Titanium.
Finally, the purpose of cross-platform applications is above all to unify the codebase (ideally to build a single one) for multiple platforms (Android, iOS, web, etc), while ensuring a platform-specific user experience. Non-UI specific code is usually shared amongst all platforms, but when it comes to the UI layer, cross-platform apps use native components. Xamarin, Flutter and React Native (not to be confused with the other React) are good examples of the building blocks of cross-platform applications.
Some enterprise oriented platforms, including IBM Mobile Foundation, offer all-encompassing capabilities that enable building all three application types. This has become an integral part of enterprise mobility (as they are connected, from day one, to all elements of the enterprise infrastructure).
PWA
Lower costs
PWA
Its principal drivers are most commonly the ease of access from different platforms and a unified codebase.
Hybrid Apps
Device-specific functions
Hybrid Apps
Combine web application elements with a number of platform- or device-specific functions.
Cross-platform
Platform-specific UX
Cross-platform
Provide a unified codebase for multiple platforms and a platform-specific user experience.
Progressive Web Apps with and without frameworks
So in the end, how do you create a progressive web application? Well, there are plenty of available options – with or without JavaScript-based libraries and frameworks. The most common of these approaches are:
- Vanilla JavaScript
- Polymer
- React
- Angular.js
- Vue.js
Yet as Darwin so casually reminded us, rather than fretting over change, the success of any business depends on knowing how to tackle this transition. So to make the very best decision on the right technology for PWA development, we must put your business objectives front and centre and examine the pros and cons in relation to your particular problems.
Are you looking for PWA development?
We'll help you choose the application type and technology that are the best fits for your business. And we can help you to get started today!
Request a Quote