Unless you’re a real-life Sherlock Holmes, you’ve probably struggled to make sense of all the information that inherently comes with any large project.
When creating websites especially, this challenge can be tremendous, as in order to minimise clutter and maximise revenue, one must somehow determine which pages should be used and where, as well as how and why.
Thankfully, however, a little trick of the trade exists to curb this problem — to be specific, maritime trade!

Consider the world and its enormous size. Before the advent of cartography, understanding our location on the planet was tantamount to a senseless guessing game. Yet along came Joan Blaeu, the official cartographer for the Dutch East India trading company. In 1662, his exquisite Atlas Maior marked a major turning point in human history, providing mankind with its first real glimpse of the wider global landscape.
Although Blaeu’s work spanned a staggering 11 volumes, mercifully, preparing sitemaps to organise your project is a wildly simpler affair.
A Powerful Diagram
Because every project is a massive group undertaking, it is crucial that everyone involved should be able to understand it. Anything to the contrary will do nothing but increase the odds of something somewhere getting lost in translation.
This is where a sitemap comes extremely in handy. In fact, even before design work and content creation have officially begun, sitemaps may be used to outline one’s goals and easily share a website’s priorities.
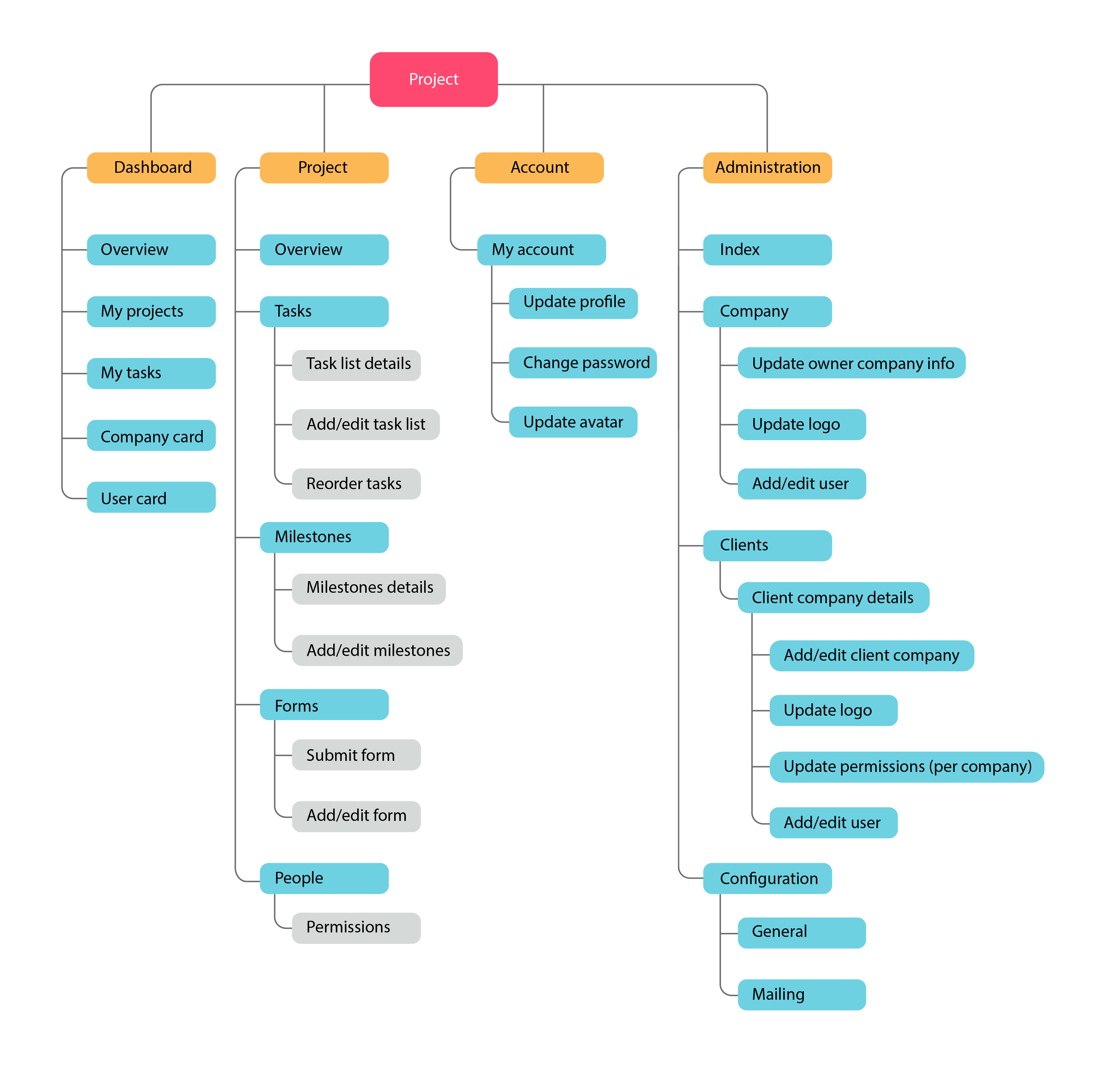
In more practical terms, however, a sitemap consists of nothing more than a basic tree structure diagram arranged hierarchically. As seen in the example below, this enables its viewers to conveniently visualise any website, no matter how complex it may be:
Who Benefits?
1. Product owners
Without a doubt, those who most readily stand to benefit from sitemaps are product owners, as the tool’s simple structure allows them to quickly put together their own version of a website without the slightest need for previous design experience.
This in turn empowers them to focus on clarifying their important goals, like prioritising certain content over others and streamlining the conversion funnel.
2. UX designers
Consequently, UX designers will also reap benefits, as they need not waste too much time attempting to come up with better solutions than those which have already been proposed. Instead, they receive clear instructions on precisely what must be done, straight from the horse’s mouth.
In addition, sitemaps also help UX teams to make sense of how different pages relate to one another and provide a helpful structure upon which to base their estimates.
3. Software developers
Like UX designers, developers will also appreciate being given clear directions from the product owner, as this should enable the whole team to be on the same page, and avoid the creation of duplicate or unnecessary content.
On that note, however, it is worth pointing out that a sitemap is rarely ever a static document. Product owners reserve the right to make any changes deemed necessary, so it is vital to ensure that your developers are being kept privy to these changes.
4. End Users
Finally, a sitemap’s most important beneficiaries are the end users themselves, as they are blessed with a powerful combination of everyone’s focused, organised and strategic work. So long as their needs were kept front and centre, just like the first Atlas readers, they should find in your product something new and exciting — and become loyal followers of your brand to boot!
Even Sherlock would be baffled by how something so simple could have possibly turned out so very useful in the end.